
Virtual Health Assistant for Chronic Disease Management
My role: Product designer
Tasks included: Researching users, Planning user tasks and flows, Creating wireframes and prototypes, Testing usability, and Designing user interfaces.
Tools used: Figma
The problem
Chronic disease patients often face challenges in managing their medication schedules, tracking symptoms, and staying connected with healthcare providers, leading to decreased adherence, poor health outcomes, and higher costs.
How to measure success
Success will be measured looking at some of these metrics:
Constant increase in DAU.
Decrease in health decline of patients using the app.
Better communication between the patients and their health care providers.
Better chronic disease state management.
Key user interview insights
Patients expressed a need for personalized digital support to manage the complexity of their chronic conditions.
The goal
To design a user-friendly virtual health assistant that empowers patients with chronic conditions to manage their health effectively, improve medication adherence, and maintain regular communication with healthcare providers.
Image showing user interview feedbacks
User journey flow
Groups of user journey sketches
After conducting some user interviews and competitive analysis, I did some brainstorming about different approaches and user flows to solve some of the pain points users were experiencing with their chronic condition management.
This was important to do in order to understand the customers needs rather than making assumptions. This in turn helped me decide on what features were important for the app.
Key App Screens
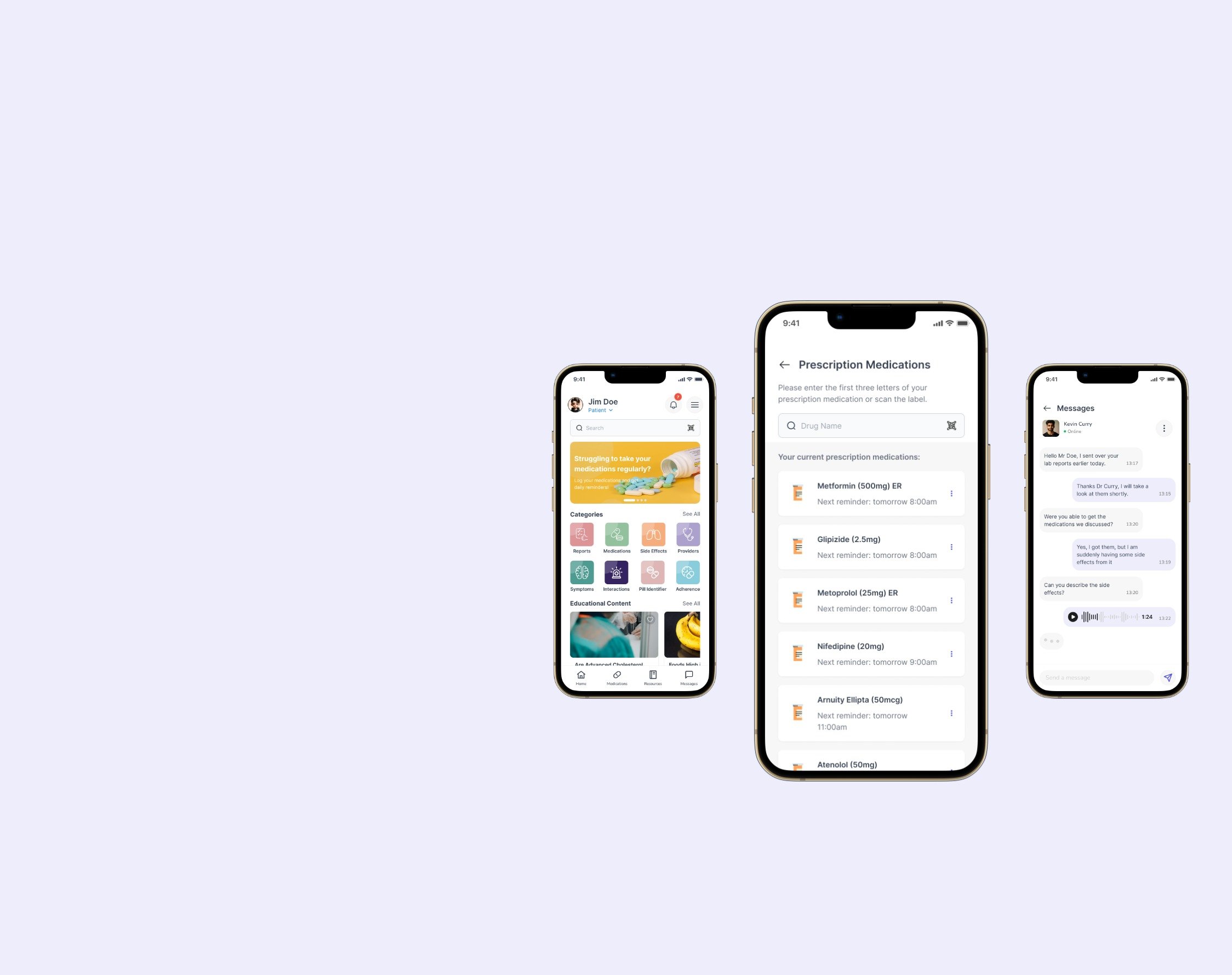
These are the screens that play a vital role in helping customers manage their chronic disease states.
• Onboarding: Displays a few key features of the chronic management app.
• Home Page: Displays categories available on the app, educational content for patients and caregivers and other key information and reminders.
• Medication Page: Displays current and archived medications of the patient with ability to edit and set reminders. It also includes information about each medication such as uses, side effects, warnings etc.
• Symptom tracker - Allows patients to track their symptoms to share with health providers and caregivers
• Pill identifier - Allows patients to identify their medications using their camera or entering key information about the pill.
• Reminder - Patients will get reminders in the app to take their medication and their adherence will be tracked using the adherence score tracker.
• Communication - Patients can add their clinic and in turn add their doctors and caregivers. They can also communicate with health care providers easily and get reports through the app.
Images of key screens in the app
Take aways
Research makes a huge difference!
I have a health care background as a Clinical Pharmacist and this expertise played a huge role in understanding some of the features and health care lingo. I was able to use this expertise to consider various use cases that were vital for this app.
User interviews are key
By doing user interviews with patients, caregivers and healthcare providers, I was able to learn various pain points that they come across daily that I might not have otherwise thought of. The feedback I got also gave some ideas on what problems we should solve.
Components all the way
Throughout the whole process, there were several times I had to reuse designs and layouts, or make adjustments etc. Using components made it a lot faster and easier to make the changes without having to go through every screen I had designed.


